- May -akda Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- Huling binago 2025-01-23 15:25.
Ang form para sa site ay laganap sa Internet. Ginagamit ang mga form upang mag-subscribe sa balita, mag-order ng mga libro, aralin sa video, at iba't ibang mga materyales. Ang mga form ay espesyal na limitadong mga lugar ng pahina ng site, kung saan inanyayahan ang bisita sa site na magpasok ng anumang impormasyon o pumili ng anumang mga tukoy na aksyon mula sa isang bilang ng mga iminungkahing. Kapag lumilikha ng mga form, maaari kang makakuha ng mga espesyal na script, ngunit isusulat namin ito nang manu-mano upang maunawaan ang buong teknolohiya ng trabaho at ang istraktura ng form.

Kailangan iyon
- 1) html na file ng site
- 2) Kaalaman sa mga pangunahing kaalaman ng HTML
- 3) Kaalaman sa mga pangunahing kaalaman sa PHP
Panuto
Hakbang 1
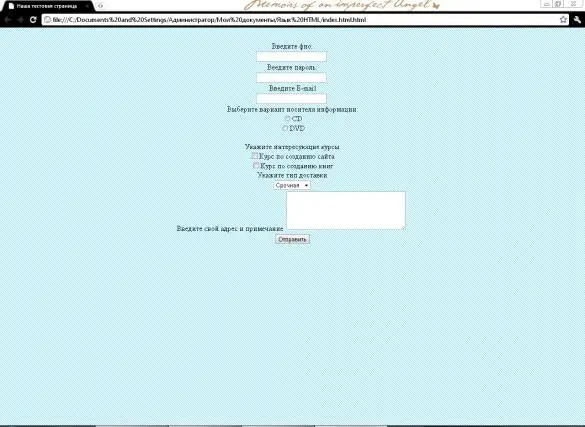
Magsimula tayo sa paglikha ng isang form sa site. Ang form ay magiging sa sumusunod na sample: pangalan, password, e-mail address, data carrier, uri ng kurso. Yung. ang form ay para sa subscription sa mga kurso sa video.
Buksan ang html file at simulang ipasok ang code. Ang tag na responsable para sa paglikha ng form ay "form". Isusulat namin ang tag kasama ang mga katangiang "form action =" obrabotka.php”paraan =” post”pangalan” forma1”". Magsimula tayo sa paglikha ng mga elemento ng form. Halos lahat ng mga elemento ay ginawa gamit ang isang tag, at ang katangiang "uri" nito, na responsable para sa uri ng data, halimbawa, teksto, password, at iba pa. Palagi naming binibigyan ang pangalang "pangalan" sa alinman sa mga katangian.
Inireseta namin: "br" Ipasok ang pangalan: "br"
"input name =" fio"
"br" Ipasok ang password: "br"
"input name =" pass"
"br" Ipasok ang E-mai: l "br"
"input name =" email ".
Hakbang 2
Susunod, lumikha kami ng isang elemento ng pagpili ng pindutan ng radyo. Ang isang radio button ay isang elemento ng form na, kapag pinindot gamit ang cursor, nakabukas, at iba pang mga radio button ay naka-off. Ipaliwanag natin sa isang halimbawa ng aming form. Kapag nag-order ng isang kurso, ang pagpipilian ay binubuo ng alinman sa mga CD o DVD disc, kaya kailangan mong pumili ng isa. Ang sangkap na katangian na "uri" - "Radyo" ay responsable para sa paglikha ng isang pindutan. Susulat kami ng parehong pangalan para sa uri ng media, kaya tutukuyin namin ang katangiang "halaga" upang tumpak na matukoy ng handler ang halaga ng variable. Nirerehistro namin ang code: "br" Piliin ang pagpipilian ng medium ng pag-iimbak: "br"
"input name =" disc "value =" cd " CD "br"
"input name =" disc "value =" dvd " DVD "br"
Kung ang katangiang "halaga" ay nakatakda sa teksto, ipapakita agad ng form ang halagang itinalaga namin sa katangiang ito. Halimbawa, upang sa anyo ng buong pangalan ay mayroon nang ilang pangalan (halaga = "pangalan").
Hakbang 3
Magpatuloy tayo sa paglikha ng isang elemento ng form na kung saan maaari kang gumawa ng maraming pagpipilian Ang mga nasabing elemento ay ginawa gamit ang type = "checkbox". Nirerehistro namin ang code:
"br" Ipahiwatig ang mga kurso ng interes na "br"
"input name =" ch1 "halaga =" oo " Kursong pag-unlad ng website na "br"
"input name =" ch2 “halaga =” oo”" Kursong gumagawa ng libro na "br"
Kung nais mo, maaari kang maglagay ng isang default na checkbox, para dito isusulat lamang namin ang salitang cheked sa "input" na tag. Inireseta namin (halaga = "oo") tulad ng ipinahiwatig sa code, upang hindi malito kapag lumilikha ng isang php file.
Agad naming nirerehistro ang uri ng paghahatid gamit ang tag na "select":
Tukuyin ang uri ng paghahatid na "br"
"select name =" delivery"
"pagpipilian" Kagyat
"pagpipilian" Normal
"/ piliin ang" "br"
Susunod, gumawa kami ng isang patlang para sa mga komento o address ng gumagamit. Ang tag na "textarea", ang mga katangian ng tag na ito ay "row" at "cols", na responsable para sa laki ng patlang na ito.
Ipasok ang iyong address at tandaan
"textarea name =" add_text "row =" 5 "cols =" 30"
"/ textarea"
Lumikha ng isang pindutang magsumite gamit ang pamilyar na mga tag: "input halaga =" Isumite " Huwag kalimutang isara ang tag na "form"

Hakbang 4
Sinimulan naming likhain ang hooabotka.php file, buksan at magparehistro
? Kung (! Isset ($ ch1)) {$ ch1 =” hindi”;}
Kung (! Isset ($ ch2)) {$ ch2 =”hindi”;}
mail ("tatanggap ng mail", "paksa (pag-order ng isang disc, halimbawa)", "ang nilalaman ng liham, (isang taong nagngangalang $ fio na tinukoy ang password na $ pass, ipinahiwatig ang kanyang email address - $ email, pinili ang media Ang pagpipiliang $ disc, ipinahiwatig na nais niyang makita sa disk ang mga sumusunod na kurso: / n kurso sa paglikha ng isang website - $ ch1 / n kurso sa paglikha ng mga librong $ ch2, ipinahiwatig ang uri ng paghahatid - $ paghahatid, ipinahiwatig na $ add_text bilang address ng bahay at mga tala.)”); ?"
Handa na ang form.






