- May -akda Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- Huling binago 2025-01-23 15:25.
Ang isang animated banner ay isa sa pangunahing paraan ng paglulunsad ng online advertising. Sa karamihan ng mga kaso, ang mga banner ay inilalagay sa mga website ng mga third-party na kumpanya, kapag nag-click ka sa kanila, isang transisyon sa na-advertise na mapagkukunan ay natanto. Tumatagal ng ilang minuto upang makabuo ng isang simpleng flashing banner na binubuo ng tatlo hanggang apat na mga frame.

Kailangan
i-install ang programang Adobe Photoshop sa iyong computer
Panuto
Hakbang 1
Lumikha ng isang bagong dokumento sa Adobe Photoshop na may tinukoy na lapad at taas (File-New). Ang pinaka-karaniwang mga banner ay may mga sumusunod na sukat sa mga pixel: 468x60, 125x125, 120x90, 100x100, 120x60, 88x31. Itakda ang Lapad at Taas sa 100. Buksan ang anumang larawan sa Adobe Photoshop, halimbawa, isang avatar, at kopyahin ang imahe nito sa iyong dokumento. Lilikha nito ang unang frame ng iyong banner.
Hakbang 2
Ang pagpindot sa mga Ctrl at J key na magkasama, likhain ang pangalawang layer ng iyong dokumento. I-on ang display ng pangalawang layer at i-off ang display ng una sa pamamagitan ng pag-click sa mata sa harap ng kaukulang layer. Pindutin ang key na kombinasyon ng Ctrl at L at, paglipat ng mga slider, madilim ang pangalawang layer.
Hakbang 3
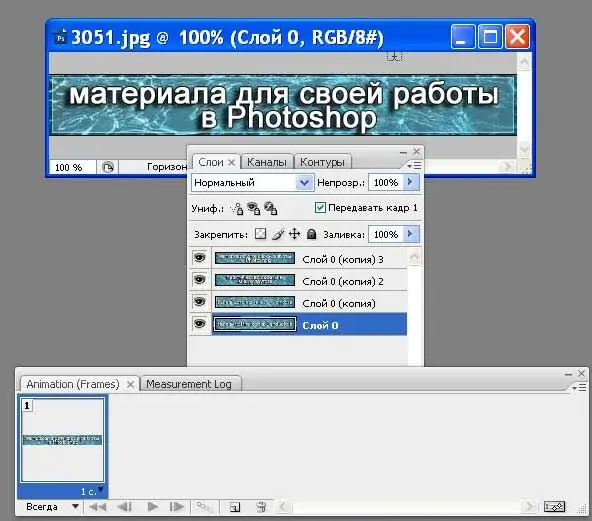
Lumikha ng isang animated na larawan mula sa nagresultang dalawang mga frame. Upang magawa ito, buksan ang isang window ng animasyon (Window-Animation). Itatampok nito ang iyong buong imahe, na binubuo ng dalawang mga frame, na tutugma sa dumidilim na frame. Itakda ang oras ng pagpapakita para dito, halimbawa, 0.5 s. Gamitin ang mata upang piliin ang unang layer at i-off ang pangalawa. I-click ang pindutan ng Napiling mga napiling frame sa tab na Animation (Mga Frame). Ang pangalawang frame ay lilitaw sa window ng animasyon. Pumili ng oras ng pagpapakita ng 0.2 s para dito.
Hakbang 4
I-save ang nagresultang file sa format na
Hakbang 5
Suriin kung paano kumikislap ang iyong banner kapag pinindot mo ang pindutang Play Animation. Kung kinakailangan, ayusin ang oras ng pagpapakita ng bawat frame bago i-save ang animasyon.






