- May -akda Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- Huling binago 2025-01-23 15:25.
Ang maliwanag at kaakit-akit na visual advertising sa Internet ay isang garantiya na ang iyong produkto o iyong serbisyo ay mapapansin at pahalagahan. Ang isang de-kalidad at magandang banner ay kinakailangan kung nais mong mabisang itaguyod ang iyong mga serbisyo at mga site sa network - maaari kang maglagay ng banner sa anumang mapagkukunan, kapwa may bayad at libre, at ang paggawa ng gayong banner ay hindi talaga mahirap kung mayroon kang Adobe Photoshop. Ang isang animated na banner ay mukhang mas kawili-wili kaysa sa isang static, at maaari mong gamitin ang isang simpleng programa ng Ulead

Panuto
Hakbang 1
Buksan ang Adobe Photoshop at tukuyin ang laki ng hinaharap na banner - halimbawa, maaari kang gumawa ng isang banner sa isang karaniwang format na 468x60 pixel. Maghanap ng naaangkop na mga imahe o logo na isasama sa iyong banner, mga kulay at font.
Hakbang 2
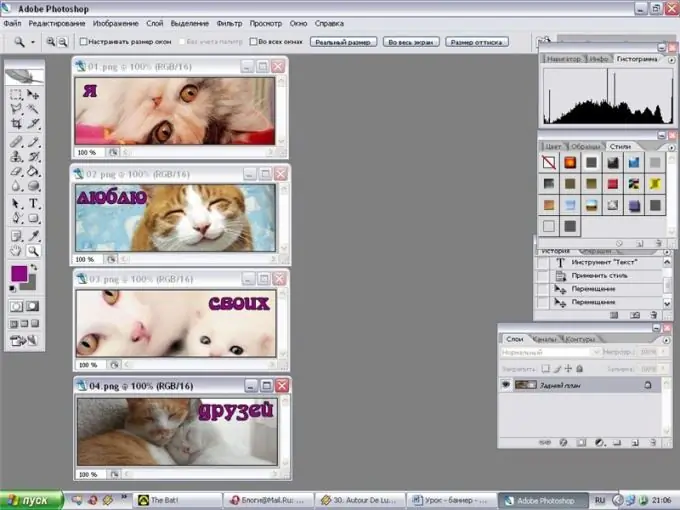
Tukuyin kung ano ang eksaktong isusulat mo sa banner at kung anong mga elemento ang mai-animate. Lumikha ng isang bagong dokumento ng nais na laki na may isang transparent o puting pagpuno, at pagkatapos ay ilagay ang mga imahe at mga guhit na iyong pinili sa ibabaw ng bagong file, paglalagay ng bawat elemento ng graphic sa isang bagong layer. Palibutan ang banner na may isang manipis na hangganan. Kaya, lumikha ng isa sa mga frame ng hinaharap na animasyon.
Hakbang 3
Ngayon gawin ang mga layer ng unang frame na hindi nakikita sa pamamagitan ng pag-click sa icon na may isang mata sa bawat isa sa mga layer at simulang likhain ang pangalawang frame. Gawin ang kinakailangang bilang ng mga frame, bawat isa ay magbabago ng lokasyon ng mga graphic na elemento, pati na rin ang teksto. Halimbawa, maaari mong isama ang unang bahagi ng kopya ng ad sa unang frame, at ang pangalawang bahagi sa pangalawa.
Hakbang 4
Sa huling frame, isama ang address ng site at impormasyon sa pakikipag-ugnay. Hatiin ang mga frame sa mga layer, at pagkatapos, pagtatago ng hindi kinakailangang mga layer para sa bawat tukoy na frame, i-save ang mga ito isa-isa sa format na
Hakbang 5
Upang magawa ito, buksan ang Ulead
Hakbang 6
Itakda ang naaangkop na rate ng frame at maantala ang oras para sa bawat frame, at pagkatapos ay itakda ang pagkakasunud-sunod kung saan lilitaw ang mga frame sa animasyon. Doblehin ang ilang mga frame kung kinakailangan, paggawa ng mga kopya.
Hakbang 7
I-click ang pindutan ng preview upang makita kung paano ang hitsura ng natapos na animasyon ay magiging hitsura ng online. Kung nasiyahan ka sa lahat, i-save ang banner sa format na






