- May -akda Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- Huling binago 2025-01-23 15:25.
Ang markup ng wiki ay ginagamit ngayon hindi lamang sa Wikipedia, kundi pati na rin sa pag-host sa Wikia, pati na rin sa maraming mga site na gumagamit ng "mga engine" na katugma sa MediaWiki. Ang wikang markup na ito ay may maraming kalamangan kaysa sa HTML.

Panuto
Hakbang 1
Mangyaring tandaan na ang karamihan sa mga "engine" ng Wiki ay hindi ibinubukod ang paggamit ng mga HTML tag. Kung hindi mo alam kung paano gumawa ng isang bagay sa mga tag ng Wiki, subukang gawin ang pareho gamit ang simpleng HTML. Maraming mga tag ang gagana nang hindi nagbabago. Gayunpaman, ang ilan sa kanila, tulad ng mga inilaan para sa pagpasok ng mga script at applet, ay maaaring hindi makilala para sa mga kadahilanang panseguridad. Ang ilang mga proyekto sa wiki ay may mga bot na awtomatikong nagko-convert ng mga HTML tag na nakita nila sa pahina sa mga wiki tag na magkatulad sa pag-andar.
Hakbang 2
Upang magsingit ng isang link sa isang pahina sa isa pang pahina sa loob ng parehong proyekto sa wiki, gamitin ang tag:
[Pamagat ng Pahina]
Maaari mong isulat ang pamagat ng pahina sa parehong kapital at maliit na mga titik. Ngunit sa lahat ng kasunod na mga liham, kakailanganin mong igalang ang kaso. Maaari ka ring mag-link sa isang pahina na may isang pamagat, at gawing naiiba ang teksto ng link:
[Pamagat ng pahina | Link ng teksto]
Sa wakas, maaari mong ilipat ang ilan sa teksto sa labas ng tag:
Mayroong dalawang dilaw na electrosa mesa.
Hakbang 3
Upang magdagdag ng isang link sa isang mapagkukunang third-party (kahit na sa isa pang proyekto sa parehong pagho-host) sa pahina, gamitin ang konstruksyon:
[https://domainn.ame Link na teksto]
Hakbang 4
Upang maipasok ang isang imahe sa pahina, ilagay muna ito sa parehong pagho-host. Hindi tulad ng regular na pagho-host, hindi pinapayagan ng wiki hosting ang pagpapasok ng mga imaheng nakaimbak sa mga mapagkukunang third-party. Pagkatapos ay ipasok ito gamit ang konstruksyon na ito:
[File: Imagename.jpg
Kung tinanggal mo ang salitang hinlalaki, ipapakita ang larawan sa buong sukat. Kung papalitan mo ito ng direktoryang nnnpx, kung saan ang nnn ay isang numero, ang larawan ay pipiliting mabawasan sa kaukulang bilang ng mga pixel nang pahalang.
Hakbang 5
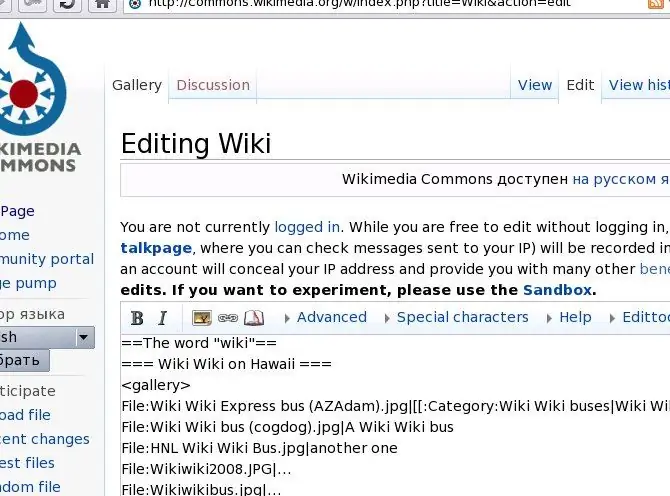
Upang ipasok ang isang buong hanay ng mga thumbnail sa pahina, gumamit ng isa pa, mas simpleng konstruksyon:
File: Imagename1.jpg
File: Imagename2.jpg
……..
File: imagenanen.jpg






